The 16 essential website skills to save time and grow your business
If you have ever worked on a website you know how easy it is to waste time.
There are so many options, platforms, tools, features, and TONS of conflicting advice.
The most important way to save time is to be clear on your objective. So the opening question in the recent planning workshop was, How does your website grow your business?
Here are 3 things that came up:
- Attracting subscribers, clients, students, customers
- Making new connections and opportunities
- Supporting creative development
To achieve these things we need skills – there’s no way around it. And the essential question then is what skills are worth learning now, and what can wait until later?
With so many options to create, recreate, and improve your website… knowing how to prioritize your learning is the only way to save time and resources.
This article explains how to do this by;
- Showing you the mindsets, knowledge, and skills required
- Providing a framework for self-assessment and prioritization
- Defining each of the 16 skills in a glossary
- Giving you the 5 step process we use to help clients and students finish their websites
Ready to level up your website?

Build version 1 before version 2 (Mindset)
Here is a simple bit of advice that will save you a lot of time, money, and frustration.
Build version 1 before version 2.
Growth, learning, and iteration are the way things work… there is no way around it.
🌰 🌱 🌳
Trying to jump ahead to the grand vision you have for your website will only cause frustration and a sense of being behind. Of course, you can spend the big bucks hiring designers to help you get ahead, but then you’re stuck with a website that’s far beyond your current skill or knowledge level, keeping you dependent on developers.
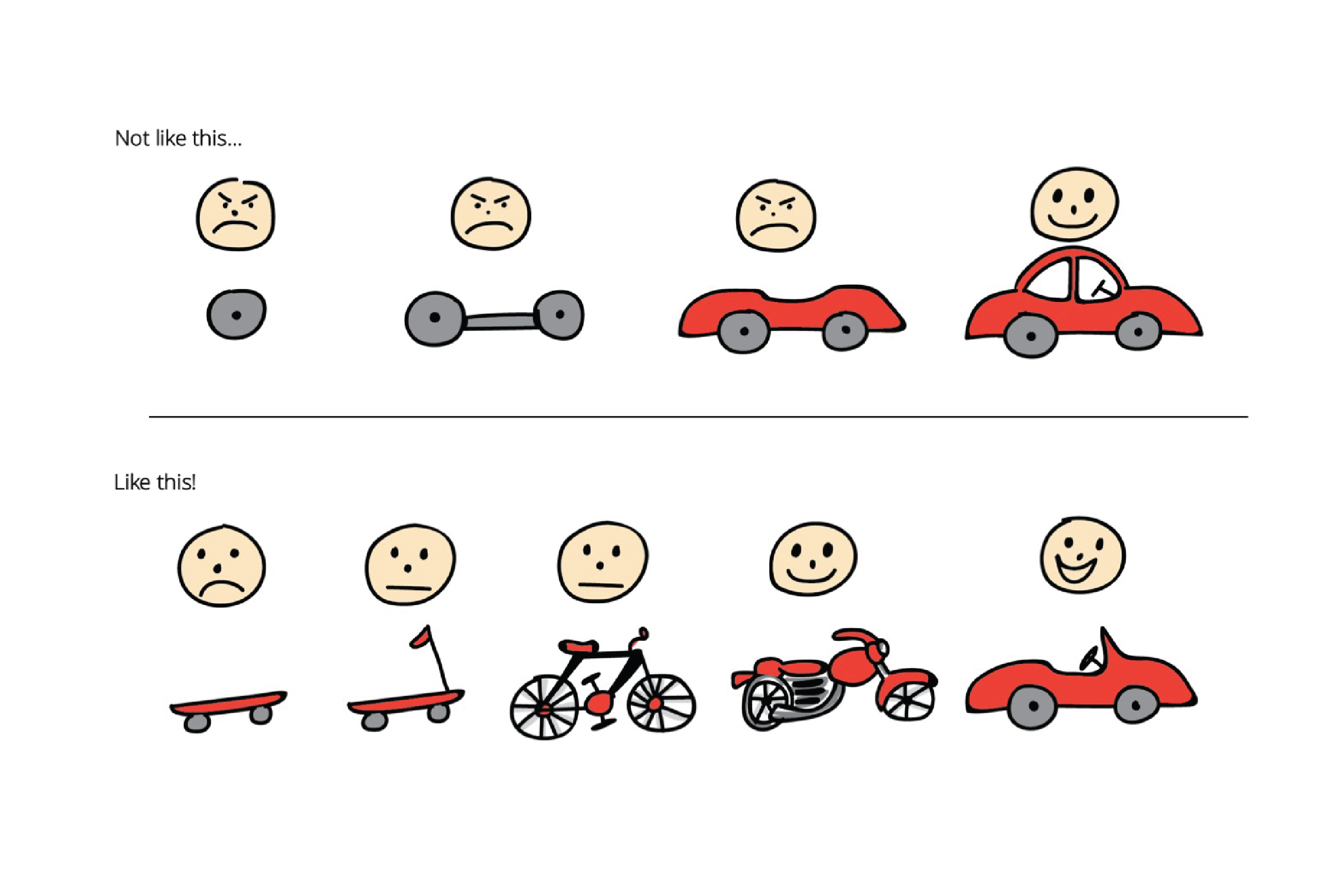
I strongly recommend an MVP approach to building a new website or offer. This stands for “minimum viable product”. This graphic sums it up quite nicely.

The idea here is to create a website that starts solving your problem and then build upon that concept. This is a helpful approach for many things – but be warned, perfectionism is likely to show up with all its shame and self-doubt. Don’t let it stop you!
That’s the mindset piece.
This next section is about knowing what a minimum viable website looks like.
What is most important on your website (Knowledge)
Now let’s get clear on what version 1 actually looks like in website terms.
FOR EXAMPLE:
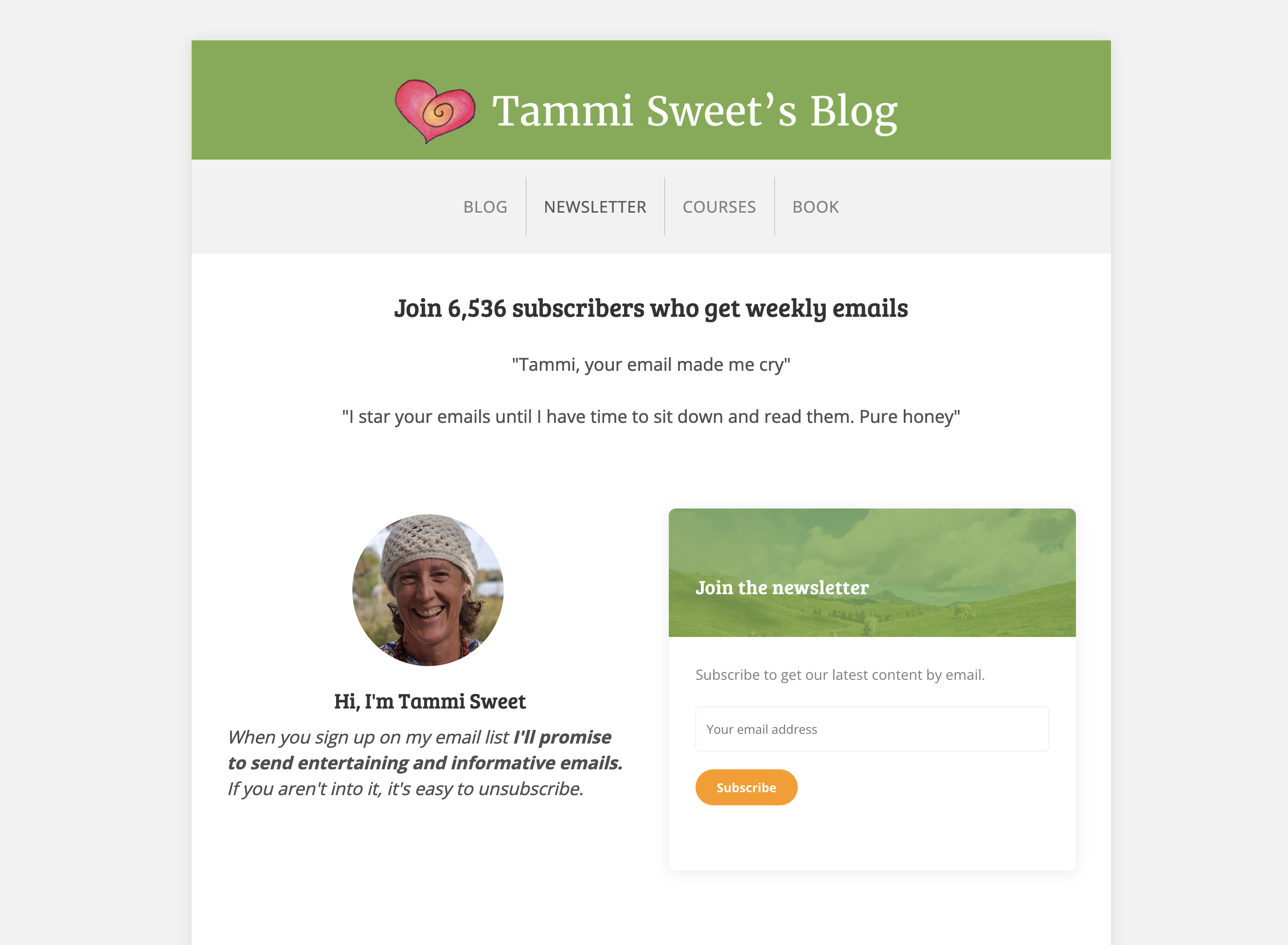
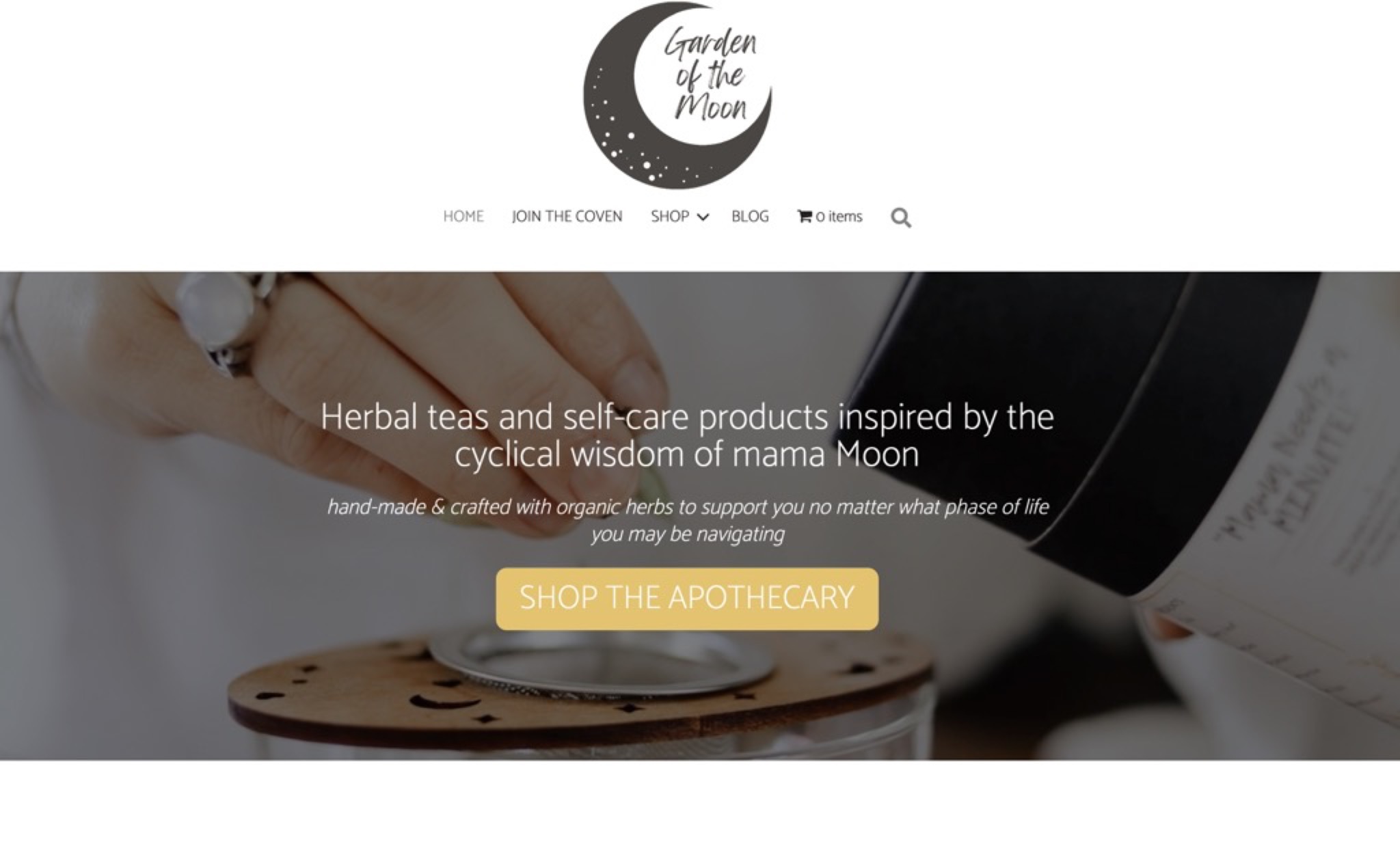
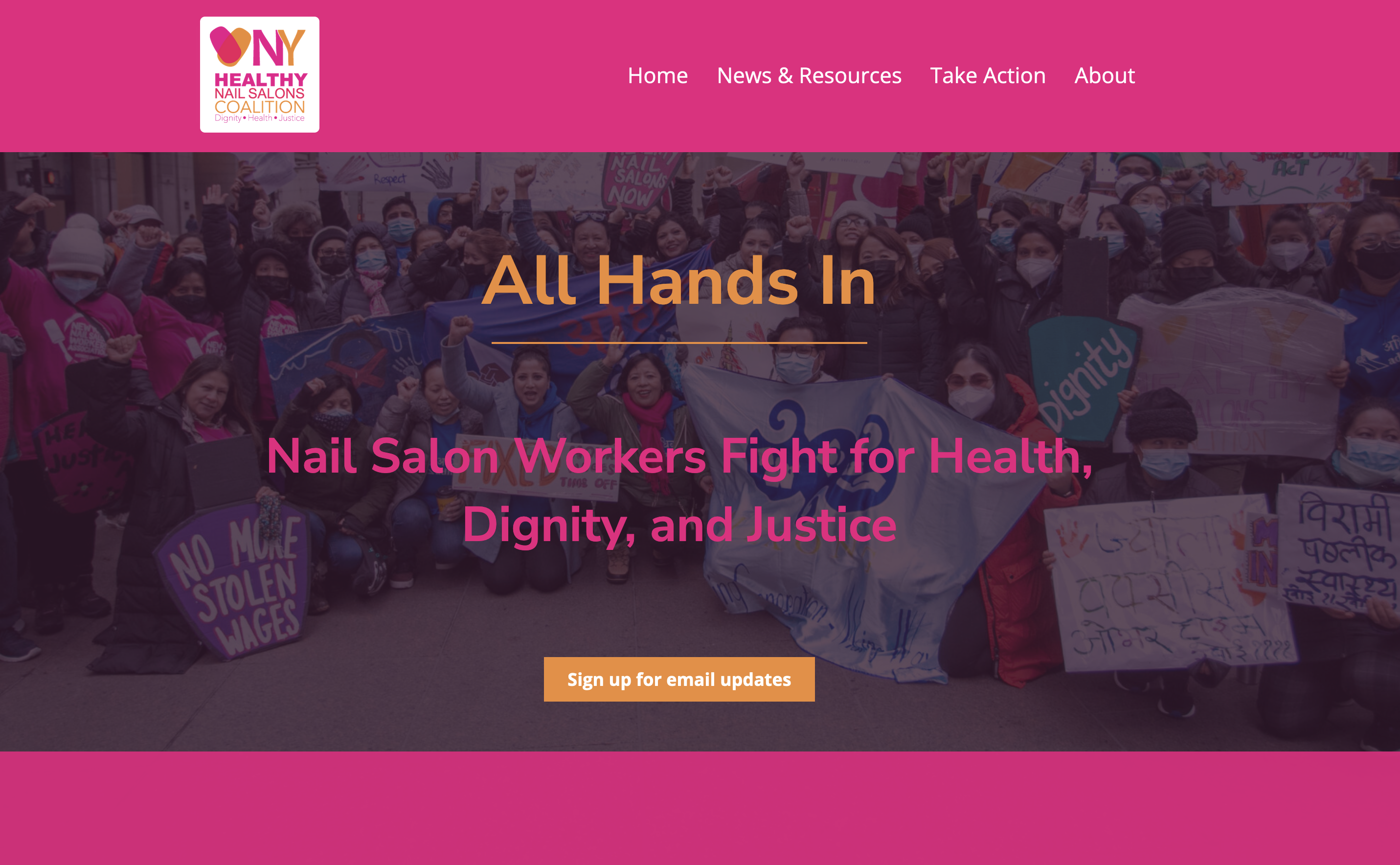
A minimum viable website might be a simple 3 pages – designed to connect with your audience. It should emphasize only one offer that something can sign up for; subscribing to an email list, joining a wait list, booking an appointment, purchasing a product, etc…
What do all of these things have in common?
The ability to followup.
Without an offer, or an exchange of information you have no way of knowing whether your website is working or what to do next.
So there you have it – the big secret of effective websites! I’ll give specific examples of how to set up your website this way in my free workshop, Website Essentials 101
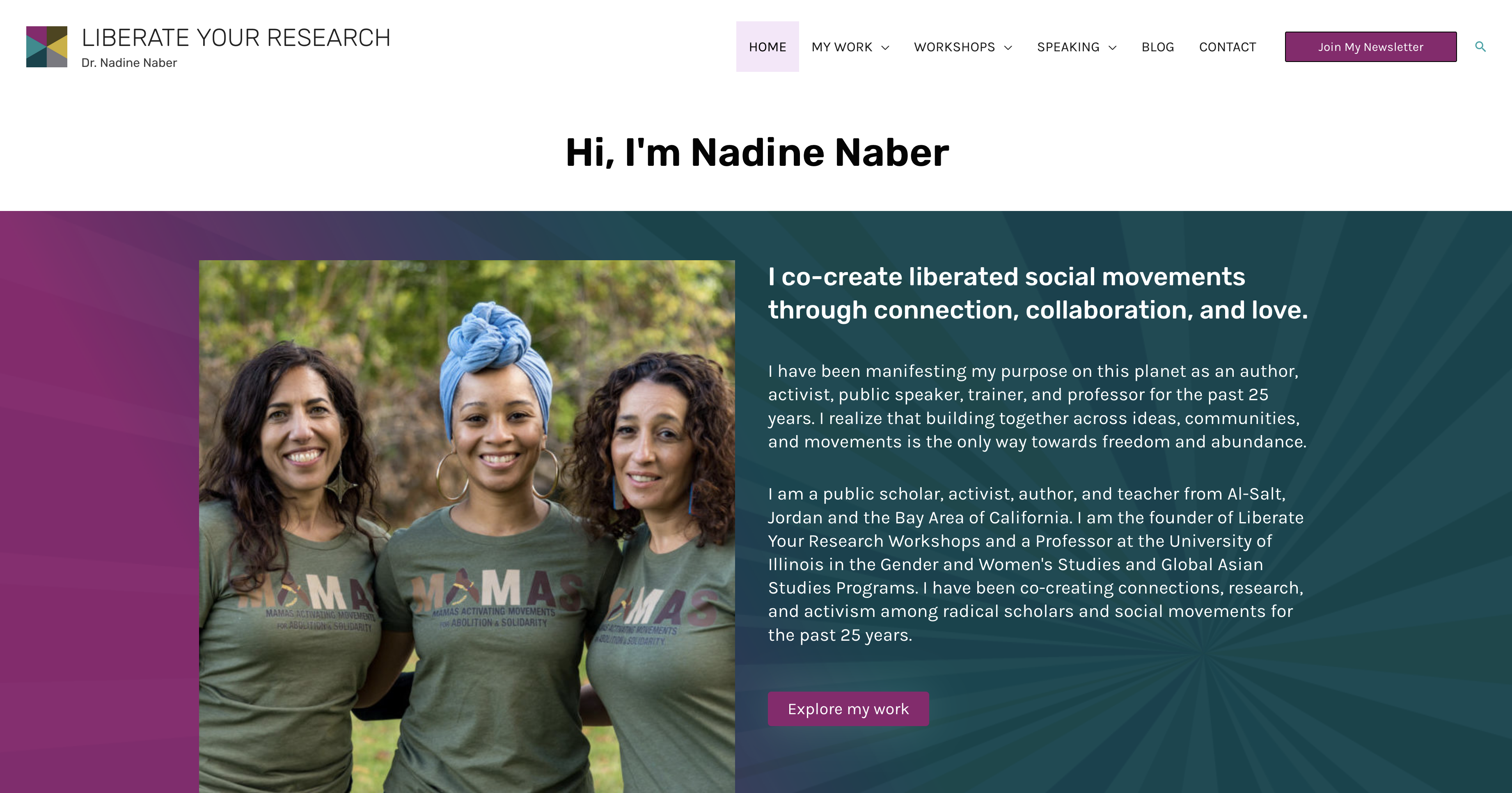
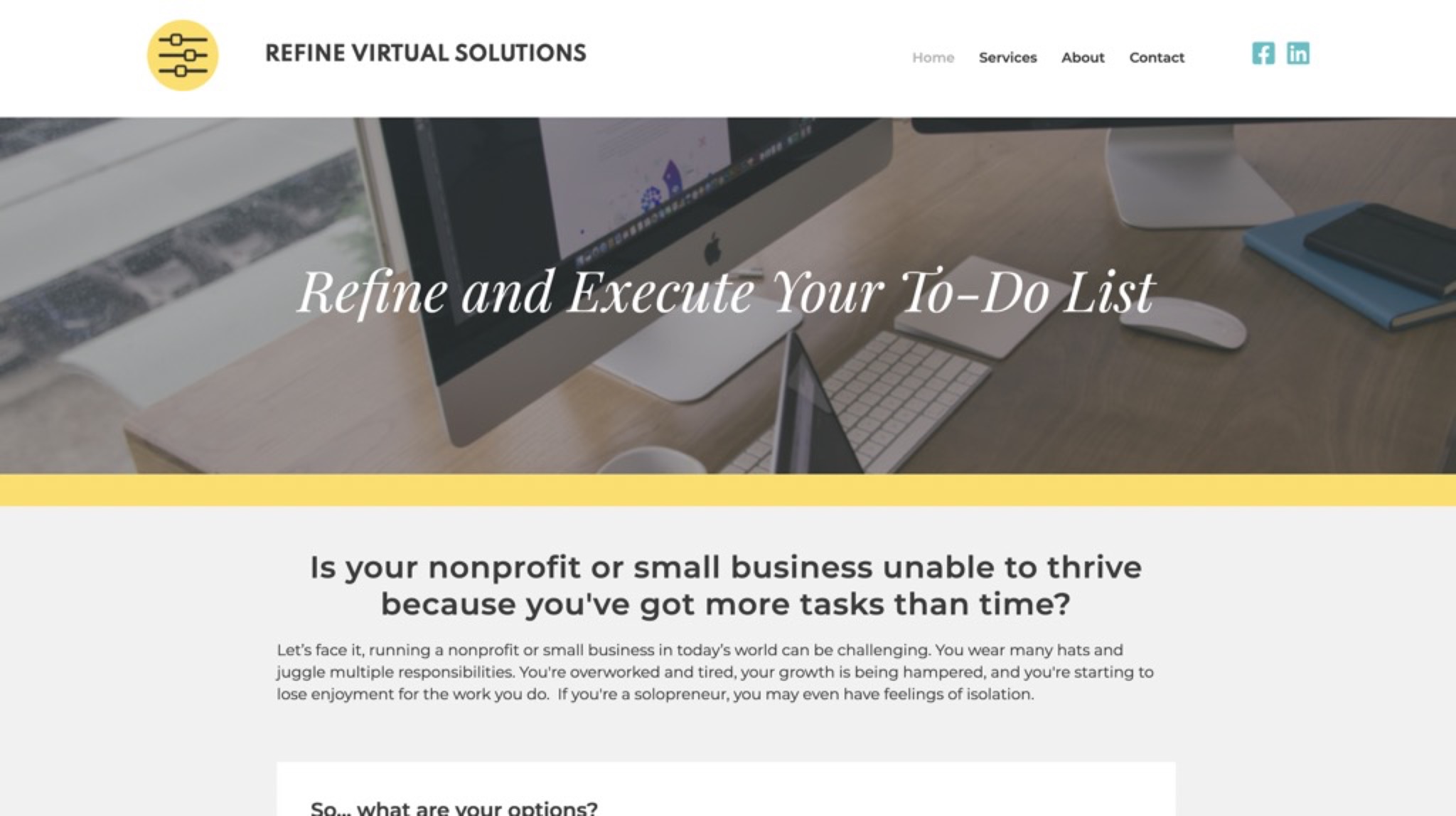
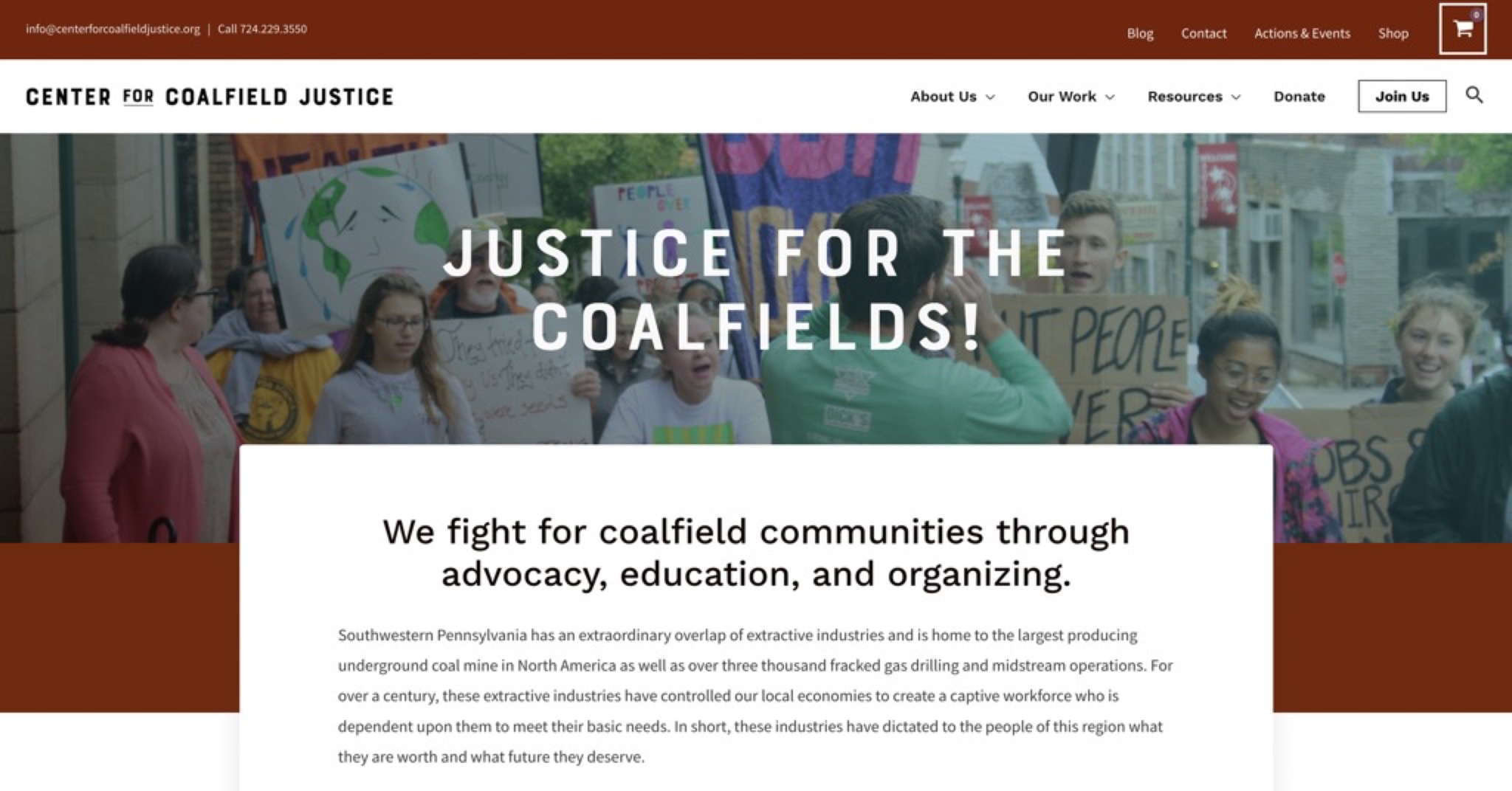
Here is a gallery of home page screenshots from students who worked with Maple to build and manage their websites. You can see a range of growth here, from simple landing pages to robust websites with drop-down menus.






Knowledge is best paired with action – which is why the next section is about skills. With clients and students, we use exercises and project-based learning to facilitate knowledge construction.
So when you learn the 16 essential skills you get a bit of all three; mindset, knowledge set, and skillsets. 🎉
How to grow your business (Skills)
My goal is to support you to have an impact, not to teach you website skills you don’t need.
That said, the early versions of my program were very content-heavy and not as interactive. Not anymore. Over the past few years, I’ve changed the way I understand online learning, learned how to develop a curriculum, and gained experience.
But I didn’t figure it out on my own. To make all this progress I joined a group program. This was an affordable way for me to get the professional support I wanted, and to put myself in a learning environment that kept me making progress toward my goals.
I joined Build a Community Business with Tatiana Figueiredo (Community Design Educator) who helped me create the cohort model and lesson structure we’re using. She also introduced me to
Charlotte Crowther (Founder of MySnapshot), who helped me to develop the skills framework I’m sharing below, and the website skills assessment we use in our website program.
We now provide a MySnapshot Accredited Assessment (and shared free in this blog post) so you can visualize your progress working on your website. This is a major milestone for the program because it actually reduces the volume of lessons into a more organized, and applicable format.
Here’s what investing in skills based learning did for me in a short amount of time.
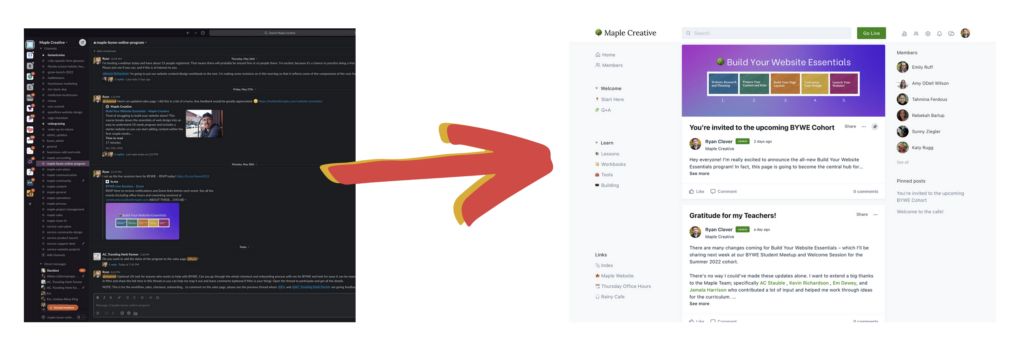
Before and after picture of our community and course platform.

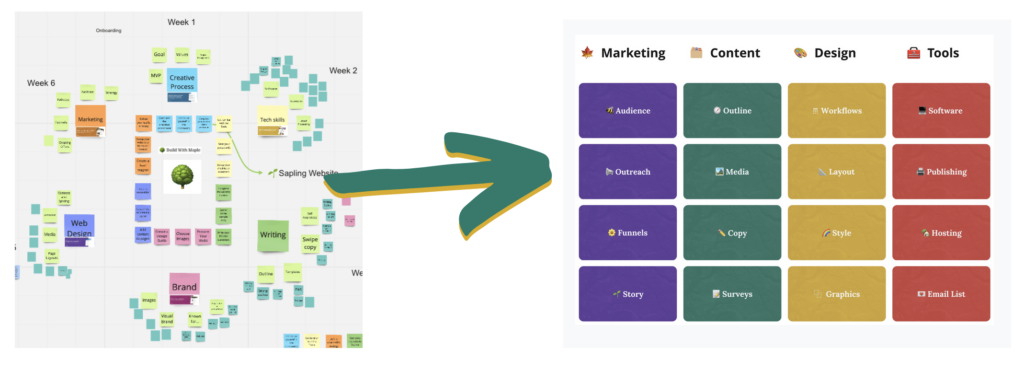
And the before and after pictures of our process working with Charlotte.

To do this we brainstormed a massive list of skills and knowledge involved in website design and growth (see below). Then, we transformed that list into areas, and then refined into specific components.
Not only do we have this refined list of skills, but we can describe what it means (specifically in website terms) to be exceptional at any one of them. Knowing where we are going is 80% of the journey.
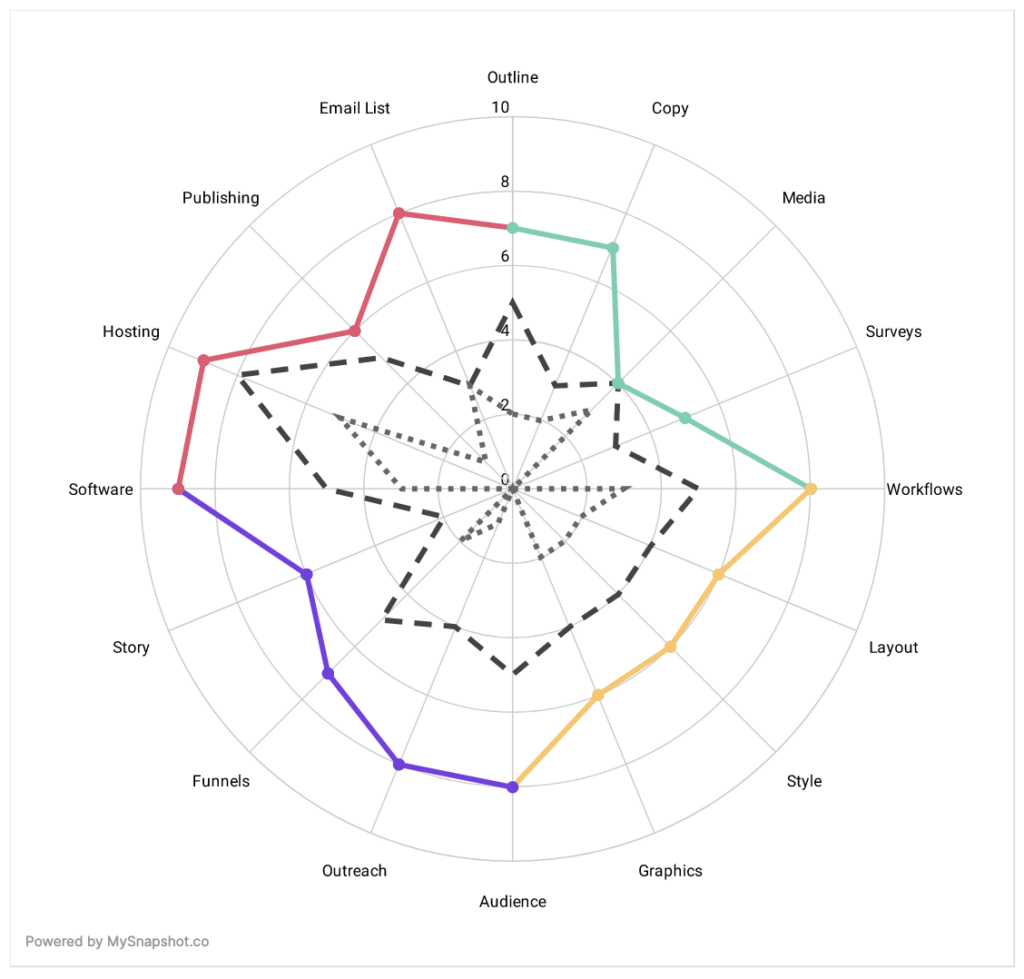
Here is what the report looks like. Students can visualize their growth when they complete multiple snapshots over time. The different “rings” of the tree show a story of growth, priorities, and what is needed.

To get your own snapshot report, take this free 7-15 minute skills assessment and we’ll both receive an email with your results.
Like a seed, the self-assessment gives you a path for growth
As you make improvements on your website, you can identify areas to improve – or lean toward the light. Is it just me, or does this look like the rings on a tree?
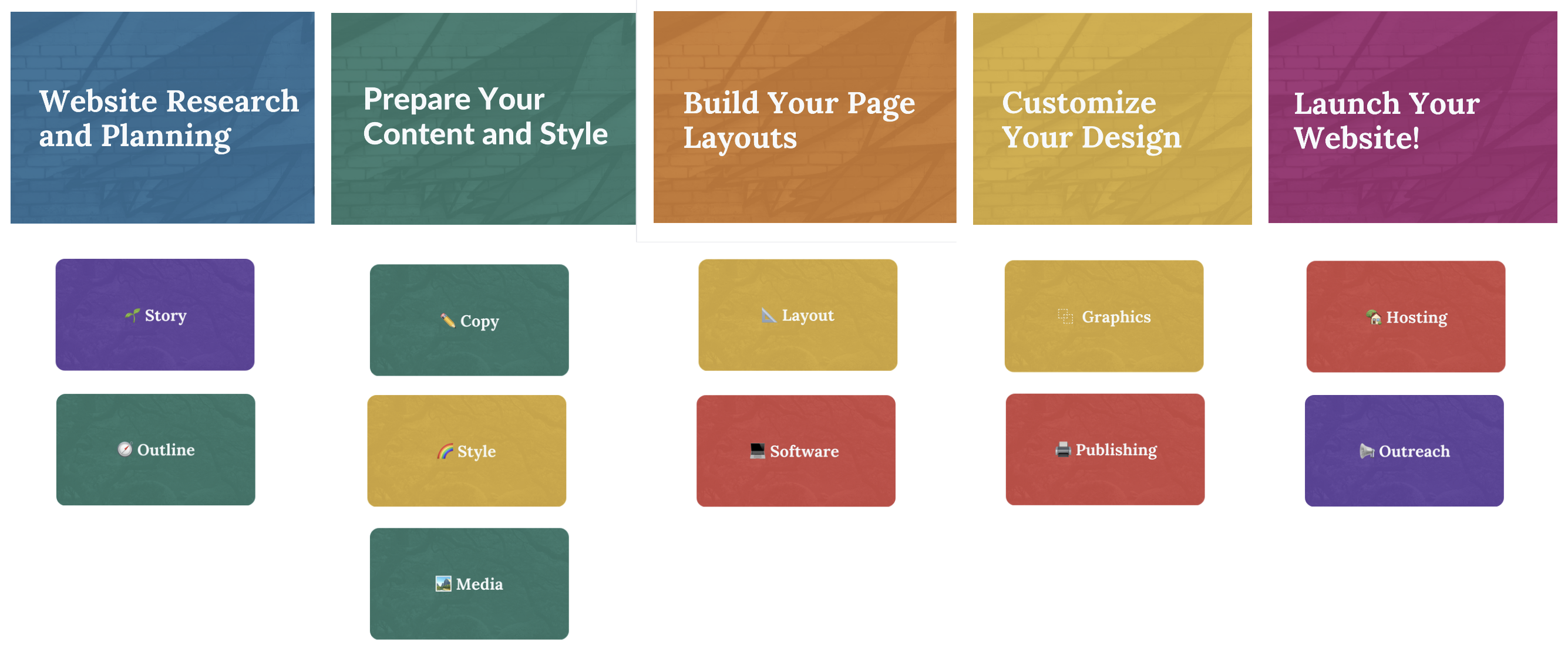
Here’s how we help students prioritize their skills through each step
Our process is the core of how we deliver websites for clients – and it’s this same process we use with students in our group program. Learn just 1 to 2 skills at a time, and really learn them without the distraction of everything else.
Some people do this in 5 weeks, and some in 5 months. All of it is available inside the BYWE program. If you’re interested, you can apply here for the Summer 2022 cohort.

This is how you grow your business – you develop the essential skills you need, one step at a time. Now let’s get into the details for each of the essential skills.
16 Essential Website Skills
The essential skills of managing a website come down to the following 4 areas – each containing four essential skills.
The 16 skills we identify in this framework are what we use to measure and show progress for clients and students in our Build Your Website Essentials program.
1. Content Skills 🗂
Create writing, images, and offers that excite your audience — converting readers into subscribers, and then into customers.
Writing and formatting your website content is fairly low-tech – but it’s the hardest part and takes the most time. It’s also the most important. It doesn’t matter how good the design, if the content is lacking, the entire website is lacking in impact.
Here are the four components of your website content that every client, even high-budget projects, needs to learn about.
- Outline – My ability to structure my website content in ways that guide readers toward appropriate actions.
- Media – My ability to select, create, organize, and use media on my website to connect with my audience and show my work.
- Copy – My ability to write website copy that connects, provides value and engages my reader.
- Survey – My ability to understand my audience by asking appropriate questions at the appropriate time.
To wrap up this section I’ll go out on a limb and say this… content is the most important part of your website. If your content is good, focused, and clear, your design can be pretty forgiving. So if you’re considering building a website, make sure you have the support you need to develop good content.
2. Design Skills 🎨
Create attractive visual layouts and choose fonts, colors, and patterns that communicate your message and create trust with people who visit your website.
Design is your ability to craft the look and feel of your website – and make everything come together in a way that is organized and clear for your reader. We can all agree that a well-designed website helps to give legitimacy as well – because it shows that you care enough about your work to present it well and consider the experience of your readers.
Here are the four components of design that are essential. Even if you’re not a designer, understanding these components will enable you to get it right.
- Workflows – My ability to outline the decisions readers make as they navigate my website so I can improve the value and overall experience.
- Layout – My ability to compose attractive layouts that communicate the message quickly without distraction. When things don’t “look right” I know how to fix it.
- Style – My ability to choose fonts and colors that display a consistent visual feel my audience recognizes and connects with.
- Graphics – My ability to create backgrounds, patterns, and shapes that contribute to my website’s style and functionality.
A word of wisdom when it comes to design. It’s a skill that can be learned like anything. And with the tools available you can do all kinds of fancy color matching, font pairing, etc… to make sure your website looks top-notch.
3. Marketing Skills 🍁
Connect with the right people, at the right time, in a way that provides value and enthusiasm.
Marketing is the art of connecting. It has nothing to do with interruption or sales tactics. Some people see it this way, but that’s because they haven’t opened their eyes to the way it actually works. Marketing is about generosity, value, and promise.
Here are the four components of marketing that are essential to having an effective website.
- Audience – My ability to serve my audience is based on understanding their interests, needs, and preferences.
- Funnels – My ability to craft offers on my website that convert traffic into subscribers, and then into customers.
- Story – My ability to tell the story of my journey and the origin of my product on my website in a way that builds connection and trust with readers.
- Outreach – My ability to use various channels, (referral, social media, ads, SEO, partnerships) to bring traffic to my website.
Once you understand these four marketing skills, how they work, and what’s included – your website will be positioned to grow and get results.
4. Technical Skills 🧰
Choose and utilize the appropriate tools to host your website, manage your content, and connect with your audience.
This is the part where most people start – but it’s really last in line.
Like I said in the intro, once you have the right tools it should be fairly simple. However, some people prefer to struggle through the process of setting up their website to be “just right”.
It’s always easier to say “I’m just bad at tech” when it would be more effective to just admit “I need help clarifying my vision, my content, and my design preferences”.
The reality is that you can have your website up and running very quickly if you are organized with your content, clear on your design preferences, and have written out a marketing plan.
Like I said, having the right tools is everything – but there is no shortcut past the essentials mentioned above.
Okay, now that I’ve said all the important stuff, here are the four components of an effective website tech stack.
- Software – My ability to use a content management system (CMS) to create pages, edit content, customize my style, manage users, upload media, and keep things up to date.
- Hosting – My ability to manage the ownership of my website files, security, and maintenance.
- Email List – My ability to manage and grow my email list using the most appropriate tools.
- Publishing – My ability to format and prepare my content for online publishing for accessibility and responsive screens.
How would your work be different if you had the right software, hosting, email list service, and felt confident (and supported) in publishing your content?
Build, Measure, Improve Your Website
Like I said in the introduction, you can’t escape iteration. It is just part of the journey.
These skills are being developed whether we’re working on a $20,000 website or working with a student to build their first website for $1,250. Everyone needs to at least understand these essentials in order to manage their website and communicate their preferences effectively.
That’s why the assessment and intentional skills development are so important for saving time!
Your website is at the core of how you connect with people online. It’s your own unique environment where you can engage with the people you seek to serve. The goal in building your own website is NOT to become an expert in all of these areas – it’s simple to locate yourself within them.
The path to saving time while growing your website is about having a process, and getting clear on your priorities.
My hope is that this framework gives you a clear idea of your next steps and what would support you most. If you’d like to connect, or if your next step is to join a group program, I invite you to appy to Build Your Website Essentials. You can read more here and tell me about your website project in our Summer 2022 application.
TLDR: Online program that includes a draft website customized around your preferences, we build it together in a 5 week cohort – but access lessons, exercises, and future cohorts for a full year. $1,250 – $2,950
When you’re ready, I’d love to hear how we can help you get the website you’ve always wanted.

Next Steps to Build Your Website
→ Answer 16 questions and get your Website Essential Skills Snapshot. This takes about 7-15 minutes to complete, and once you do you’ll have a clear idea of what to focus on next to make sure you have an effective website – one that moves you closer to the vision you have for your work.
→ Join an upcoming Maple Creative workshop. We have free monthly website planning workshops unless we’re in session with BYWE cohort.
→ Apply to Build Your Website Essentials, the group program for building a website with our step by step process and skills framework.
To learn more about the program, the draft website we provide, the student community, and the 5-step process, check out the program details or complete an application here.
And of course, you can contact me anytime at ryan@buildwithmaple.com or book a call at buildwithmaple.com/booking
Thanks for reading! I look forward to hearing about your website.
~ Ryan